1. Giới thiệu về Web Developer Checklist
Web Developer Checklist là tiện ích chrome thiết kế web giúp các nhà phát triển web kiểm tra nhiều vấn đề khác nhau trên trang web của mình: link liên kết bị hỏng, chính tả và ngữ pháp, giám sát thời gian hoạt động, phân tích lưu lượng, điểm số tốc độ trang của Google, tối ưu hóa tiêu đề HTTP, khả năng tương thích HTML5, thêm tính năng tìm kiếm, môi trường tích hợp...

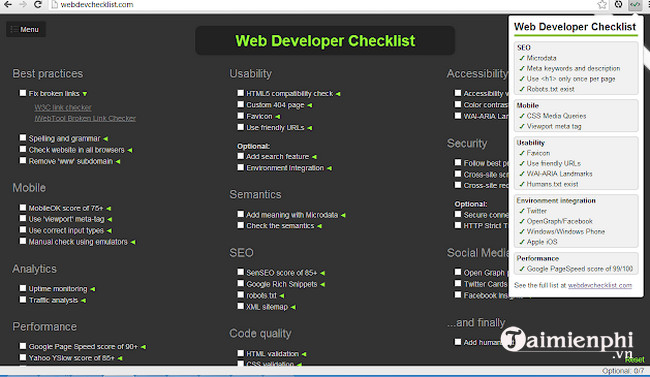
Download Web Developer Checklist, Kiểm tra các vấn đề của trang web
Web Developer Checklist còn kiểm tra ngữ nghĩa trang web, các vấn đề về SEO, XML sitemap, chỉnh sách bảo mật nội dung, các kết nối an toàn SSL, tùy chỉnh trang 404. Web Developer Checklist còn giúp kiểm tra khả năng chạy trang web trên nền tảng di động, sử dụng 'viewport' meta-tag, kiểm tra bằng tay sử dụng giả lập, kiểm tra việc sử dụng trên các thiết bị thực.
2. Các đặc điểm chính của Web Developer Checklist:
- Kiểm tra các vấn đề của trang web.
- Sửa các link liên kết bị lỗi.
- Kiểm tra các vấn đề về SEO.
- Phân tích lưu lượng, tốc độ trang.
- Kiểm tra khả năng tương thích HTML5.
3. Soft liên quan
Còn CSS Shapes Editor là tiện ích mở rộng trên Chrome hỗ trợ bạn vẽ các hình dạng phức tạp ngay trong trình duyệt dễ dàng như một ứng dụng đồ họa, bên cạnh đó CSS Shapes Editor còn thêm các hàm đa giác cho trình duyệt, điều chỉnh mức độ trong suốt của hình ảnh, thay đổi kích thước ảnh.